【开发小技巧】32—如何利用HTML、CSS和jQueryUI创建拖放功能以对图像进行重新排序?...
本文共 1619 字,大约阅读时间需要 5 分钟。

来源 | https://www.geeksforgeeks.org/
给定一个图像库,要求通过拖放来重新排列列表或网格中图像的顺序。jQuery UI框架提供了sortable()函数,该函数有助于通过使用鼠标对列表项进行重新排序。使用此功能,列表项可以互换。
jQuery UI提供具有默认可拖动属性的sortable()函数。HTML文档中的所有列表元素都是可以互换的,并可以重新排序以进行显示。
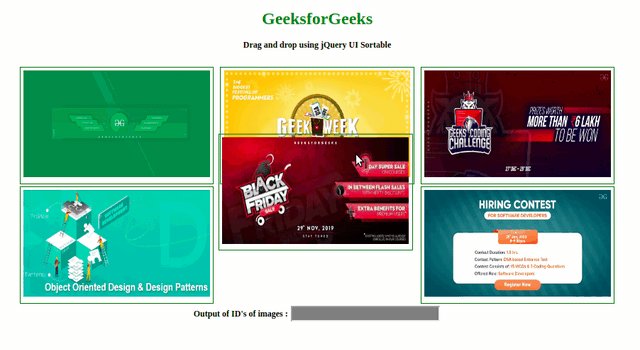
用户可以借助鼠标将元素拖放到新位置。其他元素会自行调整以适合列表。
首先,我们需要创建一个基本的图片库,在其中我们将执行拖放功能以对图片库列表进行重新排序。包括所需的jQuery UI链接和库。
包括所有必需的jQuery和jQuery UI库,代码如下:
HTML代码:
How to create drag and drop features for images reorder using HTML CSS and jQueryUI? GeeksforGeeks
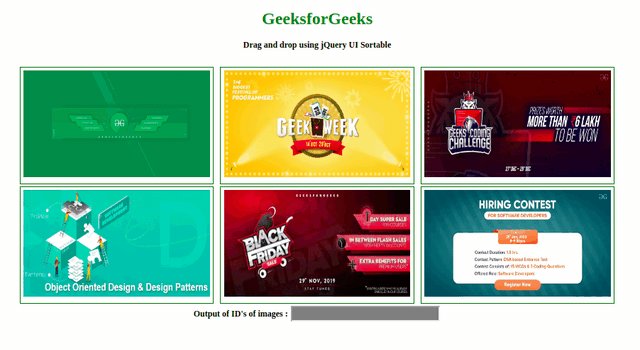
Drag and drop using jQuery UI Sortable




 Output of ID's of images :
Output of ID's of images :
CSS代码:
最后,我们通过添加JavaScript代码来添加拖放功能。
JS代码:
最后,我们将整合以上所有的代码,然后,在其中执行拖放操作以对图库中的图像进行重新排序。
最终代码如下:
How to create drag and drop features for images reorder using HTML CSS and jQueryUI? GeeksforGeeks
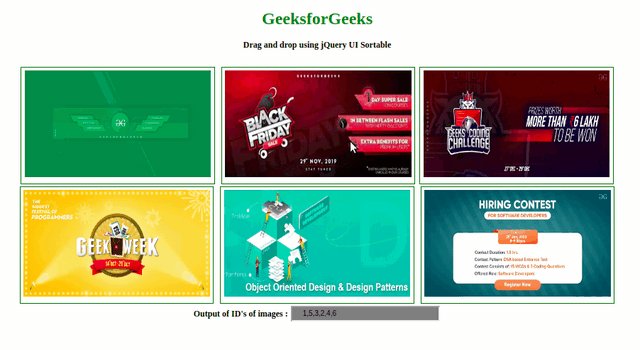
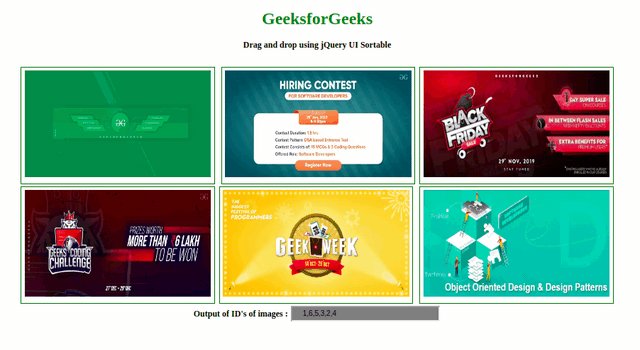
Drag and drop using jQuery UI Sortable




 Output of ID's of images :
Output of ID's of images :
最终输出效果:
本文完~


转载地址:http://yobpi.baihongyu.com/
你可能感兴趣的文章
SQL1015N The database is in an inconsistent state. SQLSTATE=55025
查看>>
RQP-DEF-0177
查看>>
Linux查看mac地址
查看>>
Linux修改ip
查看>>
MySQL字段类型的选择与MySQL的查询效率
查看>>
Java的Properties配置文件用法【续】
查看>>
JAVA操作properties文件的代码实例
查看>>
IPS开发手记【一】
查看>>
Java通用字符处理类
查看>>
文件上传时生成“日期+随机数”式文件名前缀的Java代码
查看>>
Java代码检查工具Checkstyle常见输出结果
查看>>
北京十大情人分手圣地
查看>>
Android自动关机代码
查看>>
Android中启动其他Activity并返回结果
查看>>
2009年33所高校被暂停或被限制招生
查看>>
GlassFish 部署及应用入门
查看>>
redis的Java客户端jedis池的介绍及使用
查看>>
运动会管理系统的需求调研会纪要
查看>>
JSP连接Access数据库备忘
查看>>
PowerDesigner 12设置主键自增
查看>>